End-User Portal Module
This module provides a fully equipped End-User Portal which allows customers to submit tickets, log in by email, view their tickets and reply to tickets. You can also add Contact Form Widget to your website.
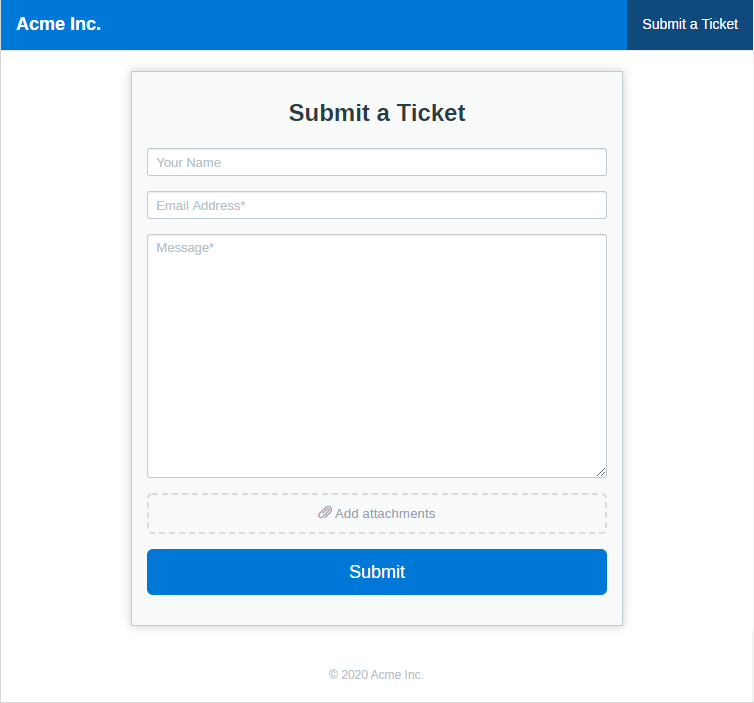
Submitting Tickets
“Submit a Ticket” form form creates a ticket directly in the database. It does not create an email on your mail server and it does not send an email to the customer. Support agents receive email notification if they have “There is a new conversation” checkbox enabled in their “Notifications” settings.
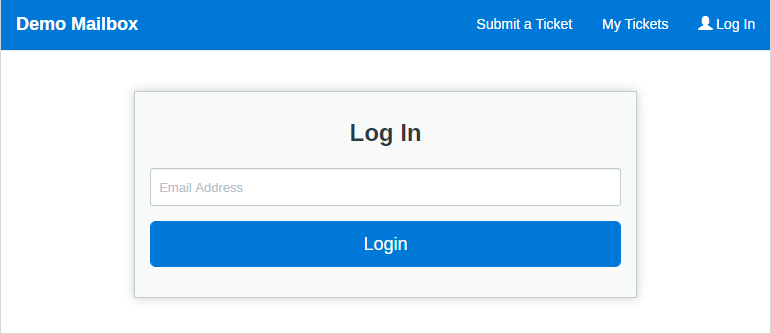
Customer Authentication
Customers can log in using their email addresses. If a customer with the specified email address does not exist in the system, new customer is created.
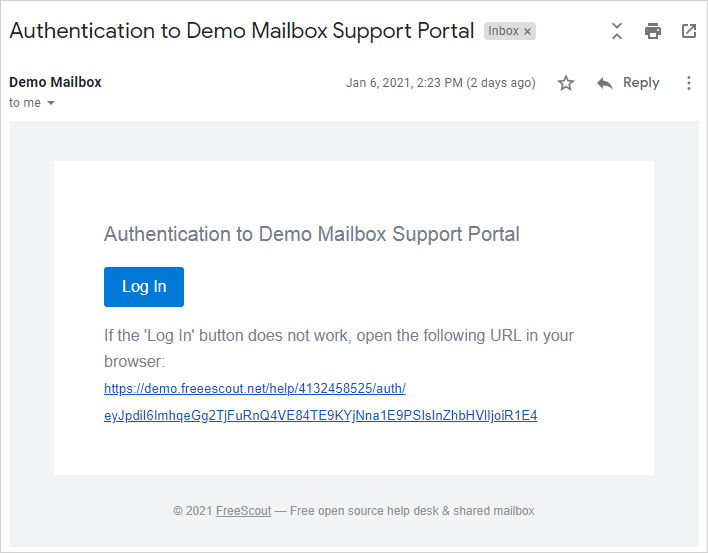
Customer receives an email with the authentication link which allows to log in to the support portal. The link is valid for 1 hour.
If you want to add a captcha to the Login form and Contact Form – see Extra Security Module.
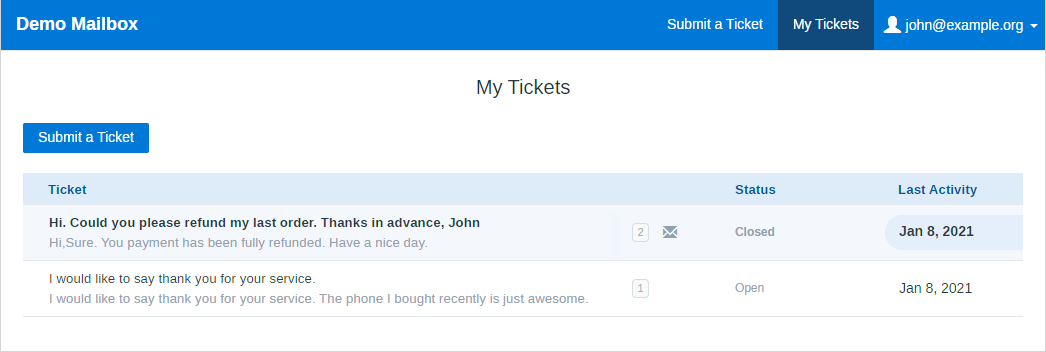
Viewing Tickets
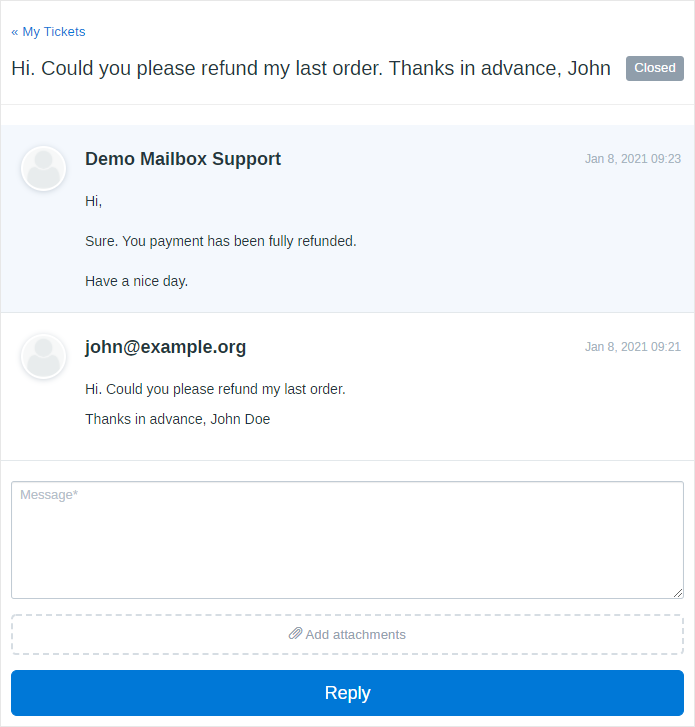
After logging in customers can view their tickets.
Customer can open each ticket and reply. If ticket’s status is “Closed”, customer’s reply automatically makes it “Open”.
When a support agent replies to the ticket the customer receives the reply by email and also can view it in the End-User Portal.
Portal Settings
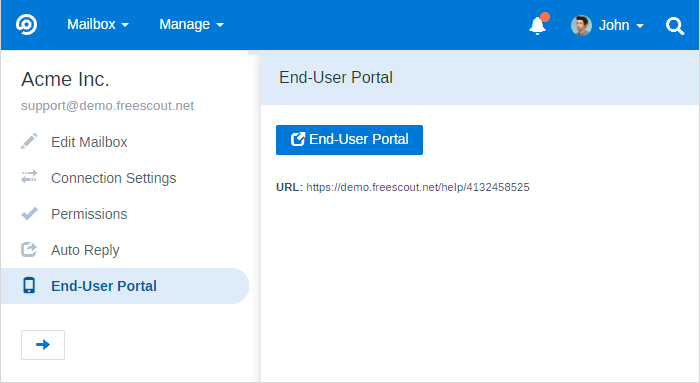
Each mailbox has it’s unique End-User Portal link which can be found in mailbox’s settings under “End-User Portal”. Customers can access only those End-User Portals to which you give them the link.
The name of the mailbox is used as a title of the End-User Portal.
Contact Form Widget
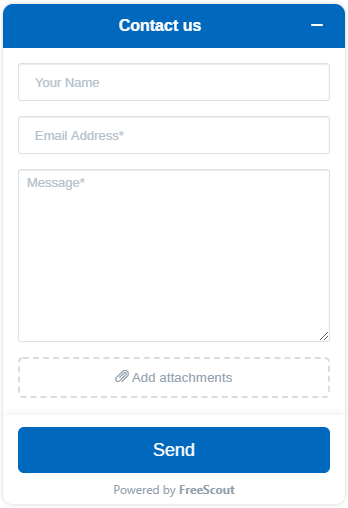
You can also embed contact from widget on your website. Live demo: https://freescout.net/contact-form-widget-demo/
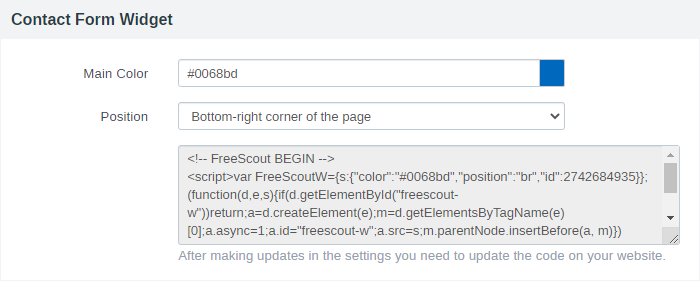
The code can be generated in the “Contact Form Widget” section of the “End-User Portal” settings for a mailbox. Every time you change parameters of the widget, you need to update the code on your website.
Contact form can be also embedded on the website via iframe – embedding URL can be obtained via “Open in New Window” link.
If you want to add an extra protection to the Contact Us form using reCAPTCH, use Extra Security Module.
Custom Fields
If you have Custom Fields Module installed, you can add custom fields to the Contact Form. Custom Fields will be visible in the widget and on the Submit form in the End-User Portal. Required custom fields will be marked as “required*” in the form. Order of custom fields in the form corresponds to the order of custom fields in the mailbox settings.
If you are adding Multiselect custom field to the Contact Form this field won’t autosuggest values like it happens when you are entering values in conversations in FreeScout. It’s done not to expose to customers all the existing values you have in this field in your system.
Prefilling “Submit a Ticket” Form Fields
End-User Portal “Submit a Ticket” form fields can be prefilled via the URL:
https://your-domain.com/help/4132458525?f[email][email protected]&f[name]=John&f[message]=Text&f[cf_37]=Test
Custom fields also can be prefilled via URL by specifying custom field ID like this: f[cf_37] (where 37 is the custom field ID).
Prefilling Contact Form Widget Fields
In order to prefill Contact Form Widget fields add the following parameters to the script on your page:
<script>var FreeScoutW={f:{“email”:”[email protected]”,”name”:”John”,”message”:”Text”,”cf_37″:”Test”},s:{“color”:”#8f9599″}};…</script>
White-labeling
“Powered by FreeScout” notice can be removed using Widgets White-Labeling Module.
Customization
End-User Portal style and colors can be adjusted via Customization Module using custom CSS styles.
You can adjust widget position or z-index on your website using CSS. Widget button element is #fsw-btn and widget window element is #fsw-iframe.
If you want to determine which file extensions customers are allowed to upload add the following parameter to the .env file and clear cache:
ENDUSERPORTAL_ALLOWED_FILE_EXTENSIONS="txt,pdf,jpg"
Language
If you are logged in as a FreeScout user, End-User Portal uses user’s language. Otherwise it uses language from Manage > Settings. End-User Portal DOES NOT detect language automatically based on browser language.
In order to set Contact Form language use Contact Form Widget’s “Language” parameter.
Limitations
It’s not possible to change the address of the End-User Portal. And also not possible to “disable” the portal on a per mailbox basis.
Troubleshooting
If you are using Reports module, make sure to update it to the latest version.
If you are receiving “…sameorigin…” error in your browser when embedding a Contact Form Widget, check your server configuration and check these instructions.
There is a known issue – which allows end-user to select the first element of the dropdown custom field.
If you are embedding Contact Us form using iframe and receiving “Blocked autofocusing on a form control in a cross-origin subframe” warning in the browser console, try this solution.
If you are using MS365 to send emails and customers are not receiving login emails, make sure emails are not getting quarantined as phishing on your MS365 end.